بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
بعد أن أصبح إستخدام الهواتف الذكية فى إزدياد مستمر ، فإنه من الضرورى أن يكون لموقعك تطبيق يعمل على زيادة متابعى موقعك من خلال الموبايل ، وهناك العديد من المواقع التى تقدم خدمة تحويل المواقع والمدونات إلى تطبيقات بدون برمجة ،ولكن غالبًا ما تكون إمكانياتها المجانية محدودة ، لذلك سأقدم فى هذا الموضوع شرح لكيفية إنشاء تطبيق أندرويد بسيط لأى موقع ويب بإستخدام برنامج أندرويد ستوديو Android studio ،ولكن قبل أن تبدأ فى الخطوات تأكد من أن موقعك متجاوب ليعمل جيدًا من خلال الهاتف.
الخطوة الأولى: إنشاء مشروع جديد ببرنامج أندرويد ستوديو
1- فتح مشروع جديد بإستخدام برنامج أندرويد ستوديو File > New Project
2- أكتب إسم التطبيق و الـ Package
فى هذا المشروع إخترت إسم WebView
Package: com.1onepro.webview
ثم إختر Minimum SDK ثم إضغط Next
3- من النافذة التالية إختر Empty activity ثم Next ثم Finishفى هذا المشروع إخترت إسم WebView
Package: com.1onepro.webview
ثم إختر Minimum SDK ثم إضغط Next
الخطوة الثانية : إضافة الأكواد إلى المشروع
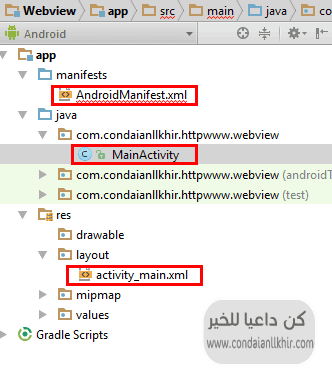
إضافة الأكواد البرمجية ستكون فى الثلاث ملفات الموجودين بالمشروع على يسار البرنامج كما بالصورة
ملف : AndroidManifest.xml
ستجده فى هذا المسار: App > Manifests > AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.1onepro.com.webview">
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="23" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ملف : activity_main.xml
ستجده فى هذا المسار: app\src\main\res\layout\activity_main.xml<?xml version="1.0" encoding="utf-8"?>**هذا الكود المسئول عن تصميم واجهة التطبيق
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
android:orientation="vertical"
android:gravity="center_horizontal|center_vertical"
tools:context="com.1onepro.com.webview.MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<LinearLayout
android:id="@+id/layoutProgress"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal|center_vertical" >
<ProgressBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleLarge"
android:layout_gravity="center_vertical" />
</LinearLayout>
</FrameLayout>
ملف: MainActivity.java
ستجده فى هذا المسار: app\src\main\java\com.1onepro.webview\MainActivity.javapackage com.1onepro.com.webview;** لا تنسى تغيير الرابط الملون باللون الاصفر برابط موقعك .
import android.content.Context;
import android.graphics.Bitmap;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private ProgressBar progressBar;
private LinearLayout layoutProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
layoutProgress = (LinearLayout) findViewById(R.id.layoutProgress);
webView.setVisibility(View.GONE);
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
settings.setDisplayZoomControls(false);
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
webView.setVisibility(View.VISIBLE);
layoutProgress.setVisibility(View.GONE);
progressBar.setIndeterminate(false);
super.onPageFinished(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
layoutProgress.setVisibility(View.VISIBLE);
progressBar.setIndeterminate(true);
super.onPageStarted(view, url, favicon);
}
});
if(isOnline()) {
webView.loadUrl("http://www.1onepro.com/");
} else {
String summary = "<html><body><font color='red'>No Internet Connection</font></body></html>";
webView.loadData(summary, "text/html", null);
toast("No Internet Connection.");
}
}
private void toast(String message) {
Toast.makeText(this, message, Toast.LENGTH_LONG).show();
}
private boolean isOnline() {
ConnectivityManager cm = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo netInfo = cm.getActiveNetworkInfo();
return (netInfo != null && netInfo.isConnected());
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack(); // Go to previous page
return true;
}
// Use this as else part
return super.onKeyDown(keyCode, event);
}
}
**هذا الكود بلغة الــ JAVA وهو المسئول عن بعض الأوامر منها :
- فتح الموقع من خلال التطبيق
- السماح بالتكبير والتصغير
- السماح بتصفح الموقع من خلال التطبيق بدون الخروج لمتصفح خارجى
- تفعيل زر الرجوع للخلف بحيث يمكن الرجوع للصفحات التى تم زيارتها بدون الخروج من التطبيق.


تعليقات
إرسال تعليق